进行软件开发时, 不论是为了展示或者是自己梳理需要都会要用到流程图, 如果自己开个绘图板或者word来画呢也不是不可以, 但是如果图一单复杂了, 或者图是不是会需要更改的话, 就很花时间了, 因此一个类似markdown这样可以让人专注与内容而不是形式的工具就非常重要了.
Graphviz是一个脚本化做图的工具, 其可以制作的图形很多, 我目前只使用了流程图. 作流程图需要编写一个.dot格式的文件, 这个文件的形式如下:
1 | digraph workflow{ |
上面的代码我分成了三个部分:
- 第一部分是图形中元素的默认设定, 比如
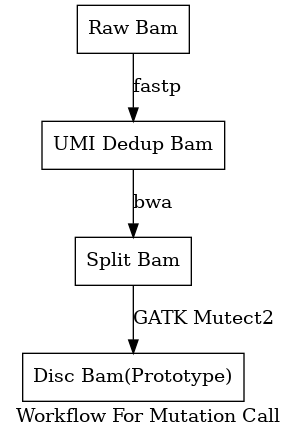
label是图形的标题,node是流程图的各个节点, 我把默认的节点图形设定为方框(默认是圆) - 第二部分是图形中节点的设定, 即定义有哪些节点, 然后在后面的
[]中对节点进行自定义, 比如label就可以指定显示的文字 - 第三部分是流程图的顺序关系, 比如
raw -> clean就从raw到clean画了一个箭头, 同样后面可以用[]自定义
完成上面代码编写后, 就可以调用graphviz的dot命令生成图片了:
1 | dot -Tpng workflow.dot > workflow.png |
vscode下有相应的插件, Linux上安装插件后就可以边写边预览流程图, 非常方便.